今天教大家来做一个Chrome 扩展,学会这项技能你就可以开发很多工具来提高你使用浏览器的效率了。
我们先通过做一个最简单的Chrome 插件来学习如何制作Chrome扩展,我们先来实现点击浏览器按钮显示 “Hello , Chrome” 。
首先创建 一个目录 Hello
在 Hello 目录里创建如下几个文件
manifest.json,popup.html, icon.png
manifest.json 内容如下:
{
"name": "HelloChrome",
"version": "1.0.0",
"manifest_version": 2,
"description": "对我说 Hello,Chrome",
"browser_action": {
"default_title": "say",
"default_icon":"icon.png",
"default_popup": "popup.html"
}
}
popup.html 内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body style="width:300px ;height:100px">
<h1>Hello, Chrome</h1>
</body>
</html>
icon.png 是一个 19*19 像素的图标,你可以网上下载一个,或者用我这个。
![]()
先简单介绍下 manifest.json, manifest.json 是Chrome 扩展中最重要的一个文件,它是整个扩展的入口和说明文件。
下面介绍下参数:
name 就是你的扩展名称啦
version 你的扩展的版本
manifest_version manifest 的版本 填 “2” 就行了
description 对你扩展的简单描述
browser_action 定义你的扩展在浏览器上的操作按钮,icon.png 就是按钮图标,popup.html就是当你点击按钮时弹出的页面框,可以在里面写自己的界面包括逻辑代码。
好了这个简单的扩展一共就三个文件,我们现在把它安装到 Chrome 中,
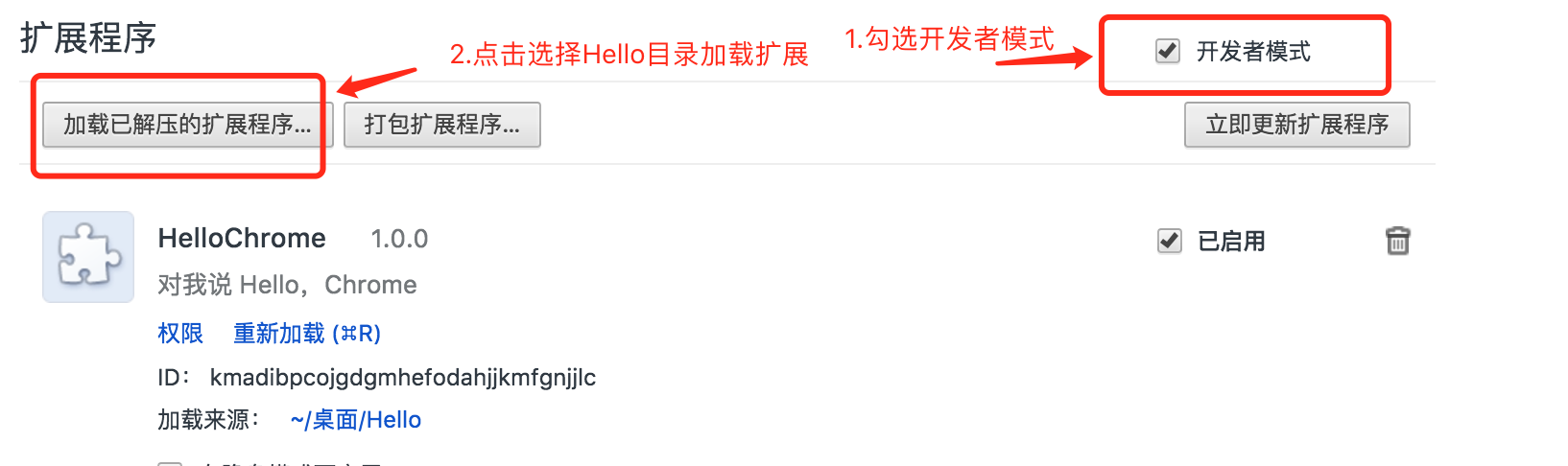
打开菜单> 更多工具>扩展程序

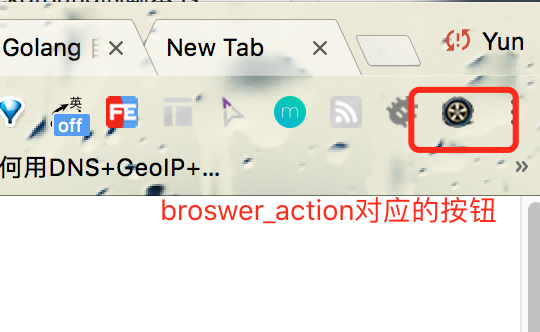
我们开启了Chrome扩展的开发者模式,然后加载了 Hello 目录进去,这时候,看我们浏览器的右上角,就会出现一个图标

对应我们在 manifest.json 里设置的 browser_action, 图标正是 icon.png,
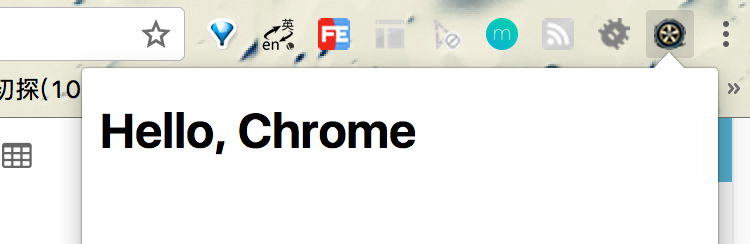
现在点击图标按钮,

可以看到弹出的正是 popup.html 的内容。
注意如果修改了扩展里的文件需要在 扩展程序 界面 里点击重新加载才能生效。
好了今天用一个最简单的例子来讲了下如何制作chrome扩展,下一篇我们介绍更多的功能,做一点更有意思的东西。
所有的代码可以从这里找到:
https://github.com/shanhuhai/Chrome-extension-demo
转载请注明:大后端 » Chrome 扩展开发教程(1) ——Hello Chrome
