1. 初始化一个项目
创建一个项目
mkdir demo
进入项目,并用 npm 初始化
npm init -y
这时会在 demo 目录下生成一个文件 package.json
2. 安装依赖包
安装最新版vue
npm install --save vue
安装webpack
npm install --save-dev webpack
全局安装 webpack-dev-server
npm i webpack-dev-server -g
npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install –save另一个是 npm install –save-dev,他们表面上的区别是–save 会把依赖包名称添加到 package.json 文件 dependencies 键下,–save-dev 则添加到 package.json 文件 devDependencies 键下,
–save-dev 是你开发时候依赖的东西,–save 是你发布之后还依赖的东西。
安装 babel
npm install --save-dev babel-core babel-loader@7 babel-preset-es2015
babel的作用是将es6的语法编译成浏览器认识的语法es5
安装用于解析vue 组件的 .vue 后缀文件的包
npm install --save-dev vue-loader@^14.2.2 vue-template-compile
安装用于解析 css 的包
npm install --save-dev css-loader style-loader
css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装用于打包文件和图片的包
npm install --save-dev url-loader file-loader
安装用于编译sass 的包
npm install --save-dev sass-loader node-sass
安装 vue-router 用于实现 多页面组件切换
npm install --save-dev vue-router
3. 目录结构设计
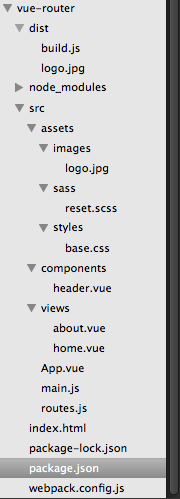
代码结构如下:

代码结构说明:
- dist文件是后面执行webpack指令生产的,不用管;
- webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
- routes.js文件放路由配置文件;
- index.html首页入口文件
- App.vue是项目入口文件。
- main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
- commponents目录里面放了公共组件header文件。
- views文件放详情页面;
3.1 webpack.config.js
var path = require('path')
var webpack = require('webpack')
module.exports = {
mode: 'development',
entry: './src/main.js',//值可以是字符串、数组或对象
output: {
path: path.resolve(__dirname, './dist'),//Webpack结果存储
publicPath: '/dist/',//懵懂,懵逼,//然而“publicPath”项则被许多Webpack的插件用于在生产模式和开发模式下下更新内嵌到css、html,img文件里的url值
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
//自己加的
,
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\.scss$/,
loader: "style-loader!css-loader!sass-loader!"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {//webpack-dev-server配置
historyApiFallback: true,//不跳转
noInfo: true,
inline: true//实时刷新
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
说明:
- test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须) 。
- loader:loader的名称(必须) 。
- include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)。
routes.js
import Vue from 'vue'
import Router from 'vue-router'
import indexPage from './components/header.vue'
import homePage from './views/home.vue'
import aboutPage from './views/about.vue'
Vue.use(Router)
const routes = [
{
path:'/',
component: homePage
},
{
path:'/about',
component: aboutPage
}
];
export default new Router({
routes })
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="appIndex">
</div>
<script src="./dist/build.js"></script>
</body>
</html>
App.vue
<!--App.vue是项目入口文件。-->
<template>
<div id="app">
<header-tab></header-tab>
<h2>{{msg}}</h2>
<div class="nav-box">
<p class="nav-list">
<router-link class="nav-item" to="/">首页</router-link>
<router-link class="nav-item" to="/about">关于</router-link>
</p>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
import HeaderTab from './components/header.vue';
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
HeaderTab
}
}
</script>
<style lang="scss">
$redColor:#f00;
h2{
color:$redColor;
}
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
text-align: left;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
main.js
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置
import Vue from 'vue'
import App from './App.vue'
import router from './routes.js'
import './assets/styles/base.css'
//import './assets/sass/reset.sass'//报错暂时不用sass
Vue.config.debug = true;//开启错误提示
new Vue({
router,
el: '#appIndex',
render: h => h(App)
})
header.vue
<template>
<div>
<h1>共同header</h1>
<img src="../assets/images/logo.jpg">
</div>
</template>
<style>
@import '../assets/sass/reset.scss'
</style>
注意找一张图片放到 images 目录下,即logo.png
views 下面放各个详情页
about.vue
<template>
<div>about</div>
</template>
home.vue
<template>
<div>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<button @click="eClick()">事件</button>
</div>
</template>
<script>
export default {
name: 'indexP',
data () {
return {
todos: [
{ text: '首页第一段文本' },
{ text: '首页第二段文本' },
{ text: '首页第三段文本' }
]
}
},
methods:{
eClick(){
this.todos.push({'text':'首页第...段文本'});
}
}
}
</script>
<style scoped>
ol{width:200px;margin:20px auto;}
</style>
css 样式
base.css
h1{
color: #999;
}
reset.scss
$redColor:#f00;
h2{
color:$redColor;
}
运行
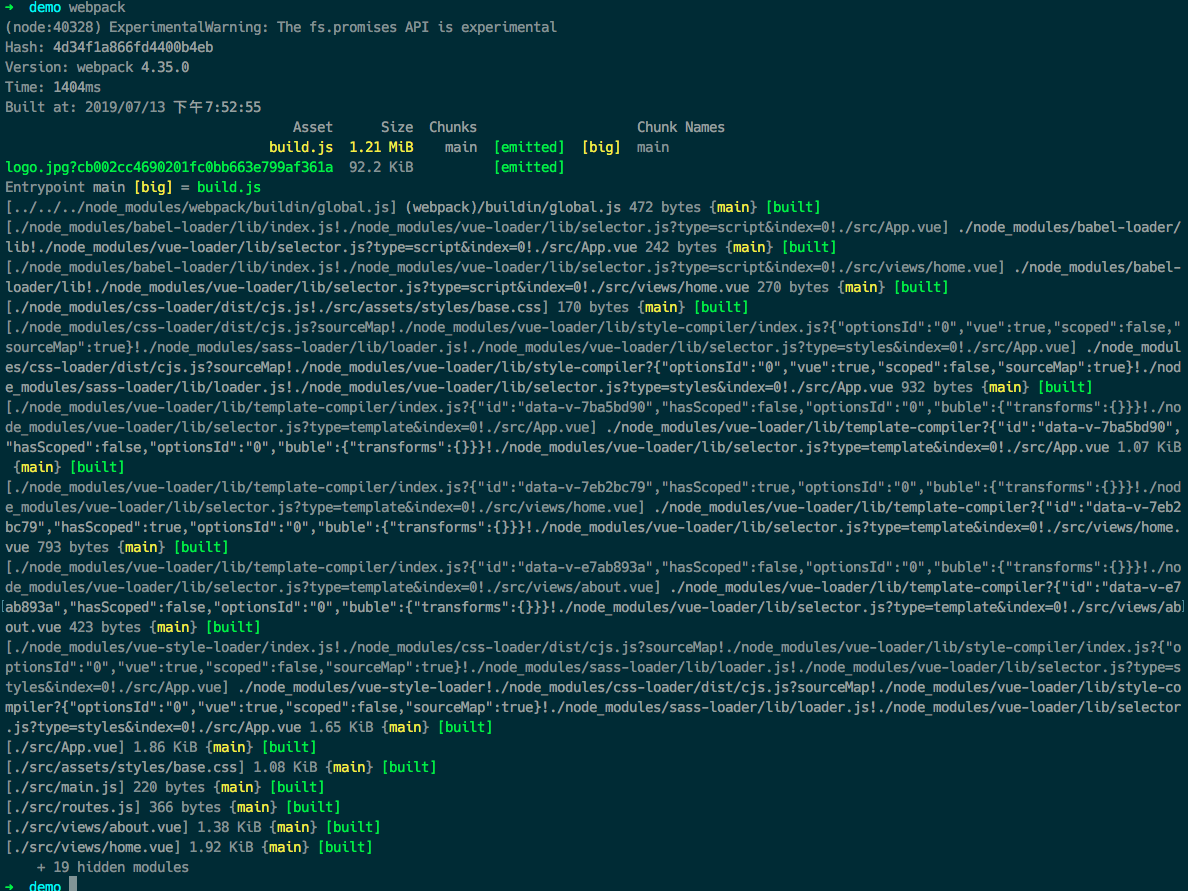
执行webpack 进行编译
webpack

启动测试服务:
webpack-dev-server
浏览器中访问 http://localhost:8080/#/
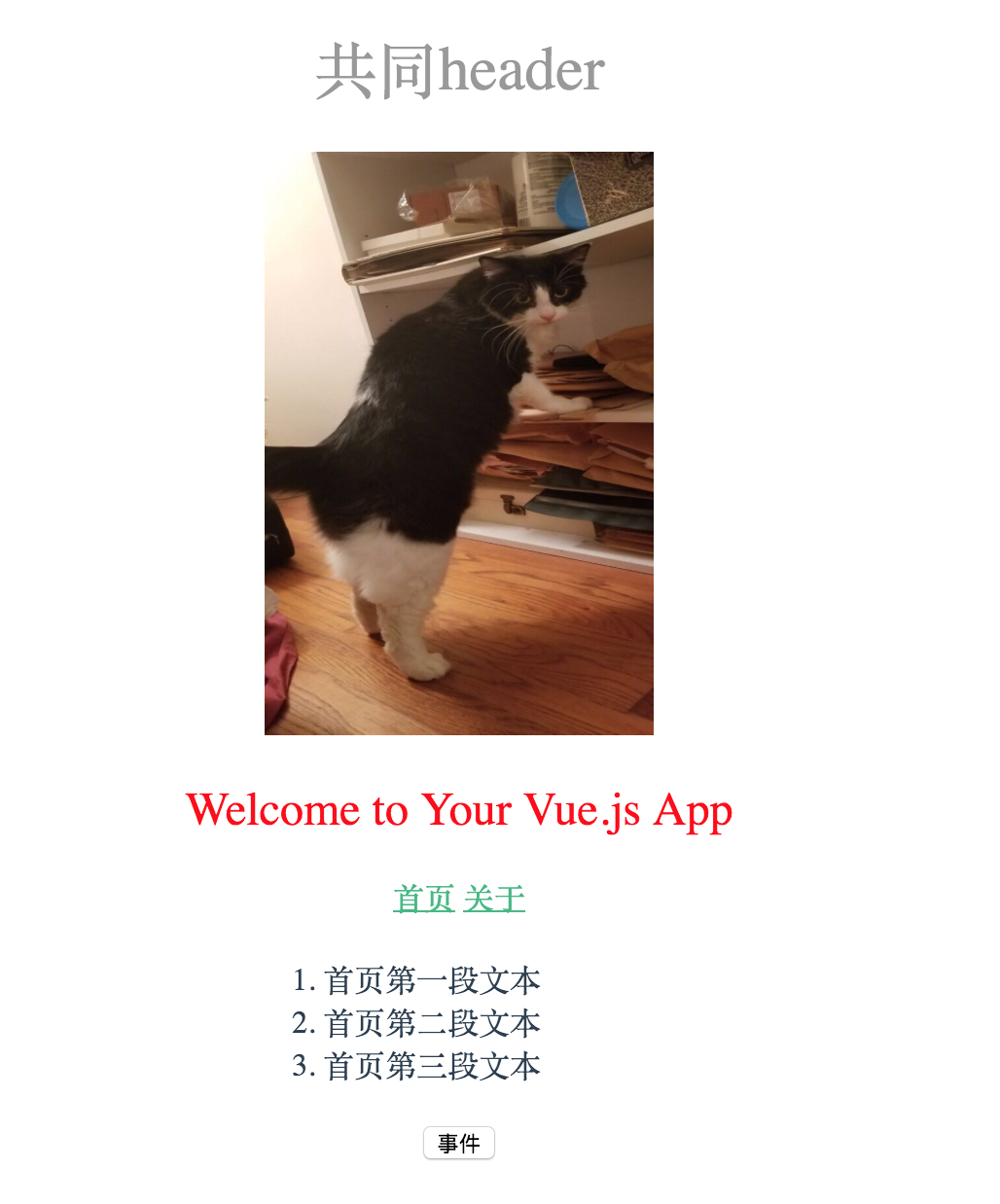
浏览器打开后效果如下:

注意事项
1.所有的代码在这里 https://github.com/shanhuhai/vue-router-demo
2.注意vue, babel 等包的版本号,下面是完整的 package.json
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --config webpack.config.dev.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.10"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^3.0.0",
"file-loader": "^4.0.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"url-loader": "^2.0.1",
"vue-loader": "^14.2.4",
"vue-router": "^3.0.7",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.35.3",
"webpack-dev-server": "^3.7.2"
}
}
转载请注明:大后端 » 用 webpack+vue+vue-router 搭建单页应用
