很多人都说用 Laravel 做开发很好但是性能太差,我曾经也一度这么认为,最近围绕 composer 做一些行项目 ,研究了 composer 的自动加载机制,顺便研究了下 Laravel 项目,发现,事实上 Laravel 并不慢,只不过还是我们没有用好它罢了。
PHP 项目慢的几个重要原因
首先想到的导致 PHP 项目慢的一个首要原因就是 IO 问题, 因为php是解释型语言,所以每次请求都要读取源代码并进行语法解析,解决这个问题要从两方面下手:
- 一是将解析过的文件的结果都缓存起来,下次直接读取,这方面目前已经有了非常成熟的方案,比如 Xcache, Opcache 等,选择官方的 Opcache就好, 你会发现只要开了 Opcache 并且配置得当, 程序性能马上提升 10 倍是不成问题的
- 其次是减少文件不必要的文件引入,现在大家都用 composer 组织项目,往往会引入很多不必要的类库,导致项目变的臃肿。
基本上解决了 IO 问题, PHP 项目性能就会有极大的提升, 因为大多数 PHP 项目都不是计算密集型项目,CPU并不会成为它的性能瓶颈。
针对 Laravel 项目的加速
以下内容在 php7.1.9 , Laravel 5.6 下测试通过。
开启 Opcache
这一条对所有 PHP 项目都适用, 很人多说自己已经开启了 Opcache, 事实上往往没有,因为 Opache 是否已经开启是肉眼不可见的, 所以可以使用如下命令确认:
php -r "var_dump(function_exists('opcache_get_status'));"
如果返回 bool(true) 则说明 Opacahe 已经安装成功了
开启Opcache 是最重要的一环。
composer 加速
事实上这条对所有使用 composer 项目都适用,就是执行 composer dump-autload -o, 它的主要作用是将通过 PSR0/PSR4 加载的文件转化为 classmap 方式的加载,从而减少少IO次数
对于此命令的详细说明请参考:
composer 自动加载优化
执行 Laravel 自带的cache 命令
Laravel 提供了两个预缓存命令:
php artisan config:cache
php artisan route:cache
执行这两个命令可以将配置以及路由的解析结果缓存起来, 至于如何查看单个请求引入了哪些文件,可以参考文章结尾的附加内容。
如何查看某个请求加载了多少个文件
查看某个特定请求引入了哪些文件,有一个方法就是借助 opcache 的统计功能,
安装此开源项目 https://github.com/rlerdorf/opcache-status
安装后,首先将 php-fpm 重启,保证 opcache 是空的,然后向目标地址发送一次请求
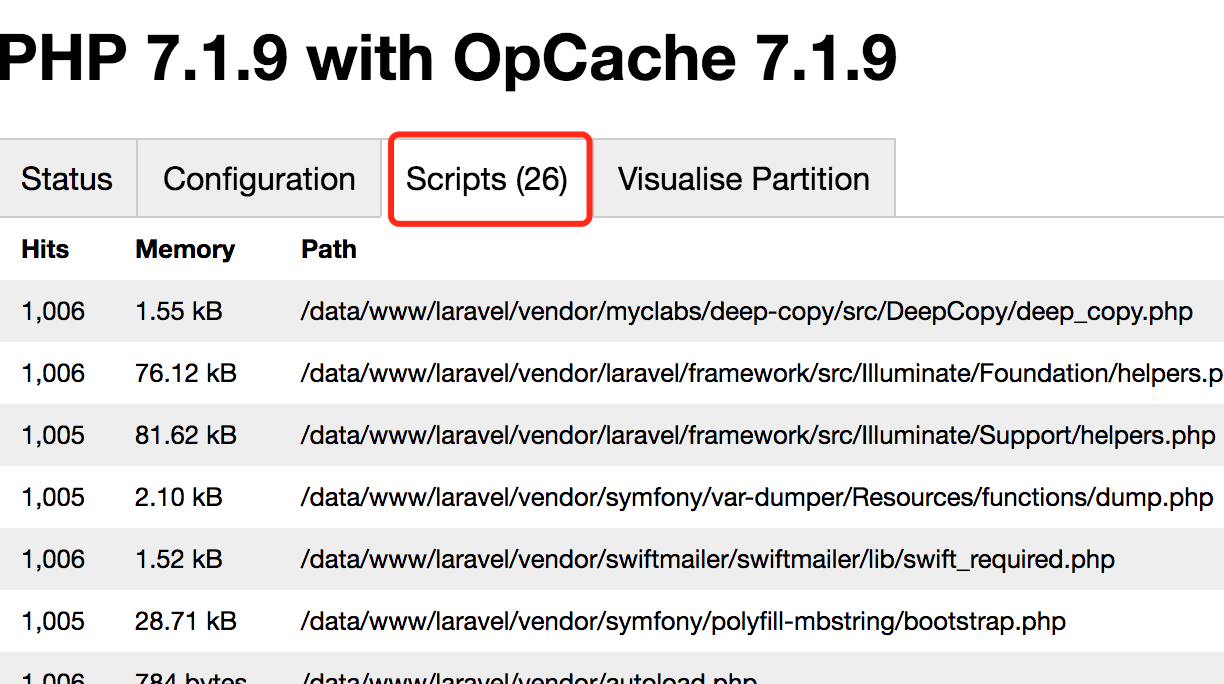
浏览器打开 opcache-status, 例如 : http://localhost/opcache-status/opcache.php
可以看到,此次请求在 opcache 中缓存了多少个文件就是本次请求引入了哪些文件

结尾
结论,Laravel 项目优化主要还是两点:一是开启opcache, 二是减少文件引入, 减少文件引入的方法这里提供的可能并不全面,可以自己去研究,我的研究发现,当Laravel 某个接口 的引入文件达到 26 时,并发量可以达到 6k 左右。
转载请注明:大后端 » Laravel 项目加速指南
